腾讯地图jsapi使用(地图定位搜索坐标解析计算距离)
一个项目,需要打开地图后点击获取地址
用的腾讯地图开放平台,对着文档花了一上午弄出来了
2024 年 03 月 28 日更新:加入二个 坐标点之间的距离计算
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>前端定位模块</title>
<meta name="viewport" content="width =device-width,initial-scale =1,minimum-scale =1,maximum-scale =1,user-scalable =no">
<style>
#pos-area {
height: 500px;
width: 1200px;
}
#poi_lat {
color: red;
}
#poi_lng {
color: green;
}
#poi_address {
color: blue;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=YORBZ-L2PKB-XLMUH-J7HWZ-E2I66-VUB5E"></script>
<script type="text/javascript" src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
<script src='https://map.qq.com/api/gljs?v=1.exp&key=YORBZ-L2PKB-XLMUH-J7HWZ-E2I66-VUB5E&libraries=geometry'></script>
</head>
<body>
<h1>腾讯地图测试</h1>
<div>
示例坐标:纬度(latitude)39.984120, 经度(longitude)116.307484
</div>
<div>
您在当的位置(纬度:<input type="text" id="now_lat" /> ,经度:<input type="text" id="now_lng" />)
<button type="button" onclick="geolocation.getLocation(showPosition, showErr, options)">获取当前位置</button>
<button type="button" onclick="showditu()">根据输入的坐标显示地图</button>
</div>
<div>
您点击的位置(纬度:<span id="poi_lat"></span>,经度:<span id="poi_lng"></span>,解析出来的地址:<span id="poi_address"></span>)
<button type="button" onclick="jiexiaddress()">解析地址</button>
<button type="button" onclick="setdian(1)">设置点 1</button>
<button type="button" onclick="setdian(2)">设置点 2</button>
</div>
<div>
<input style="width:500px;" type="text" id="search_key" value="北京市海淀区彩和坊路海淀西大街74号" placeholder="需要包含省市,如:北京市海淀区彩和坊路海淀西大街74号" />
<input type="button" value="搜索" onclick="search()" />
</div>
<div>
坐标点 1:<span id="dian1"></span>
坐标点 2:<span id="dian2"></span>
<input type="button" value="计算距离" onclick="calc()" />
</div>
<div id="pos-area"> </div>
<script type="text/JavaScript">
var appkey = "YORBZ-L2PKB-XLMUH-J7HWZ-E2I66-VUB5E";
var geolocation = new qq.maps.Geolocation(appkey, "myapp");
var options = { timeout: 8000 }; $(function () {
//加载完成后就取当前位置
geolocation.getLocation(showPosition, showErr, options);
})
function showPosition(position) {
console.log("position",position);
$('#now_lat').val(position.lat);
$('#now_lng').val(position.lng);
$('#poi_lat').html(position.lat);
$('#poi_lng').html(position.lng);
//取出位置坐标了,设置地图显示出来
var map = new qq.maps.Map(document.getElementById("pos-area"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(position.lat, position.lng), zoom: 15
});
//添加标记
var marker = new qq.maps.Marker({ position: new qq.maps.LatLng(position.lat, position.lng), map: map });
//绑定地图点击事件
qq.maps.event.addListener(map, "click", function (e) {
$('#poi_lat').html(e.latLng.getLat().toFixed(6));
$('#poi_lng').html(e.latLng.getLng().toFixed(6));
//先移除标记,再添加标记
marker.setMap(null);
marker = new qq.maps.Marker({ position: new qq.maps.LatLng(e.latLng.getLat(), e.latLng.getLng()), map: map }); jiexiaddress(e.latLng.getLat(), e.latLng.getLng());
});
};
function showErr() { alert("定位失败!"); };
//经纬度-->地址
function jiexiaddress() {
var lat = $.trim($('#poi_lat').text()); //纬度
var lng = $.trim($('#poi_lng').text()); //经度
var url3 = encodeURI("https://apis.map.qq.com/ws/geocoder/v1/?location="+lat+","+lng+"&key=" + appkey + "&output=jsonp&&callback=?");
console.log("解析地址:",url3);
$.getJSON(url3, function (result) {
console.log("解析地址返回 :",result)
if (result.result != undefined) {
$('#poi_address').html(result.result.address);
} else {
$('#poi_address').html('');
}
})
}
//根据输入坐标显示地图
function showditu() {
var lat = $('#now_lat').val();
var lng = $('#now_lng').val();
if (lat == '' || lng == '') {
alert("请输入经纬度!!!");
return;
}
var position = { lat: lat, lng: lng };
showPosition(position);
}
//搜索,地址-->经纬度
function search() {
var key = $('#search_key').val();
if (key == '') {
alert('请输入搜索关键字!');
return;
}
key = $.trim(key);
var url = "https://apis.map.qq.com/ws/geocoder/v1/?address=" + key + "&key=" + appkey +"&output=jsonp&&callback=?";
console.log(" 地址搜索url:",url);
$.getJSON(url, function (res) {
console.log("搜索地址返回:", res);
if (res.status == 0) {
var lat = res.result.location.lat;
var lng = res.result.location.lng;
$('#poi_lat').html(lat);
$('#poi_lng').html(lng);
showPosition({ lat: lat, lng: lng });
} else {
alert(res.message);
}
})
}
//设置点 1,点 2
function setdian(i) {
var lat = $('#poi_lat').html();
var lng = $('#poi_lng').html();
if (i == 1) {
$('#dian1').text(lat + "," + lng);
} else {
$('#dian2').text(lat + "," + lng);
}
}
//计算距离
function calc() {
var dian1 = $('#dian1').html();
var dian2 = $('#dian2').html();
if (dian1 == '' || dian2 == '') {
alert('请设置点 1,点 2');
return;
}
var dian1_lat = dian1.split(',')[0];
var dian1_lng = dian1.split(',')[1]
var dian2_lat = dian2.split(',')[0]
var dian2_lng = dian2.split(',')[1]
var startPoint = new TMap.LatLng(dian1_lat,dian1_lng);
var endPoint = new TMap.LatLng(dian2_lat,dian2_lng);
var path = [startPoint, endPoint]
// 计算路径的实际距离
var distance = TMap.geometry.computeDistance(path);
alert('计算出的距离:' + distance);
}
</script>
</body>
</html>
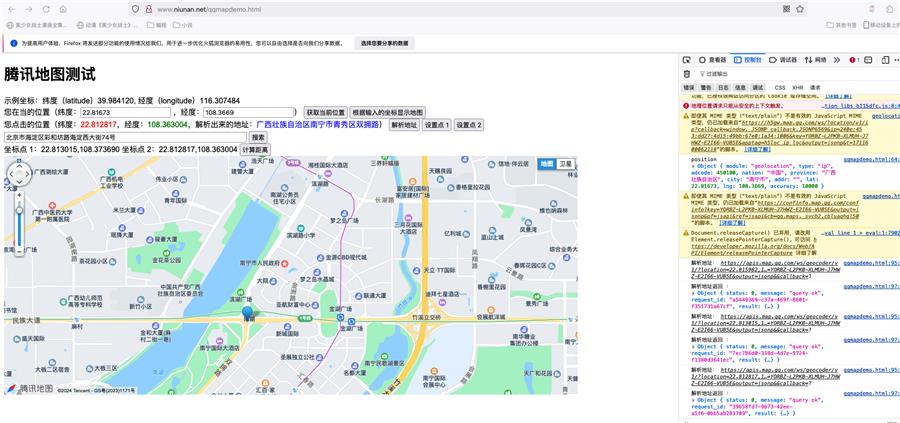
效果图:

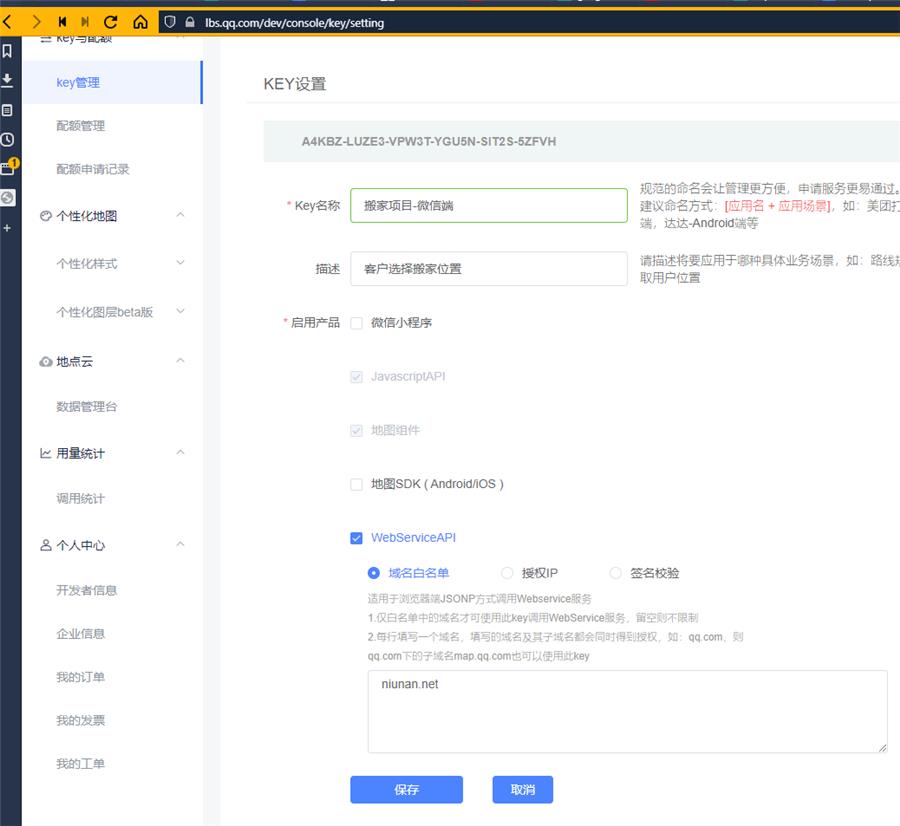
备注:微信里打的话需要用https地址才能取得权限,在手机浏览器打开就可以不用了,还有记得在腾讯控制台那里把webserviceapi打开并加上域名

预览地址:https://www.niunan.net/qqmapdemo.html