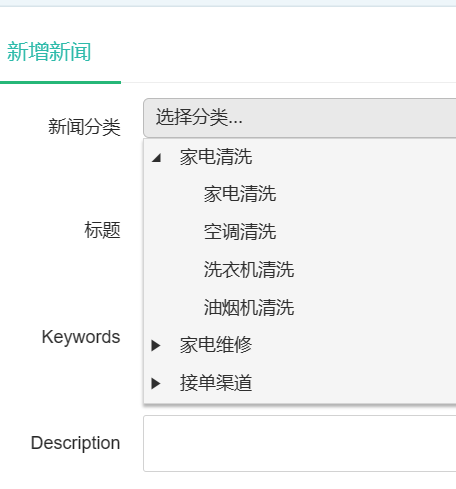
kendo的下拉框树示例
后台代码:
public static string GetTreeJson_kendo(List<Category> list)
{
List<TreeNode_kendo> list_return = new List<TreeNode_kendo>();
var top = list.Where(a => a.Pid == 0);
foreach (var item in top)
{
TreeNode_kendo node = new TreeNode_kendo()
{
id = item.Id,
caname = item.CaName,
};
DiGuiAdd_kendo(node, list);
list_return.Add(node);
}
return Newtonsoft.Json.JsonConvert.SerializeObject(list_return);
}
private static void DiGuiAdd_kendo(TreeNode_kendo node, List<Category> list)
{
var sub = list.Where(a => a.Pid == node.id);
if (sub.Count() == 0)
{
return;
}
List<TreeNode_kendo> list_sub = new List<TreeNode_kendo>();
foreach (var item2 in sub)
{
TreeNode_kendo node2 = new TreeNode_kendo()
{
id = item2.Id,
caname = item2.CaName,
};
DiGuiAdd_kendo(node2, list);
list_sub.Add(node2);
}
node.items = list_sub;
}
前台代码:
<input type="text" name="dropdowntree" id="dropdowntree" />
@Html.HiddenFor(a => a.CaId)
<script src="/js/jquery.min.js"></script>
<!--kendoui-->
<link href="/kendo/styles/kendo.common.min.css" rel="stylesheet">
<link href="/kendo/styles/kendo.rtl.min.css" rel="stylesheet">
<link href="/kendo/styles/kendo.default.min.css" rel="stylesheet">
<link href="/kendo/styles/kendo.default.mobile.min.css" rel="stylesheet">
<script src="/kendo/js/kendo.all.min.js"></script>
<script>
var dropdowntree;
$(function () {
//下拉树选择的时候
function onDDTSelect(e) {
var cabh = dropdowntree.value();
console.log("cabh:" + cabh);
$('#cabh').val(cabh);
}
//初始化下拉树
$("#dropdowntree").kendoDropDownTree({
placeholder: "选择分类...",
height: "auto",
dataTextField: "caname",
dataValueField: "id",
change: onDDTSelect, //是change而不是select
dataSource: @Html.Raw(ViewBag.treejson_kendo)
});
dropdowntree = $("#dropdowntree").data("kendoDropDownTree");
var caid = $('#CaId').val();
if (caid != undefined) {
dropdowntree.value(caid); //取值时用 dropdowntree.value();
}
})
</script>

KENDOUI下载:http://image.niunan.net/kendo.zip
官网 https://www.telerik.com/kendo