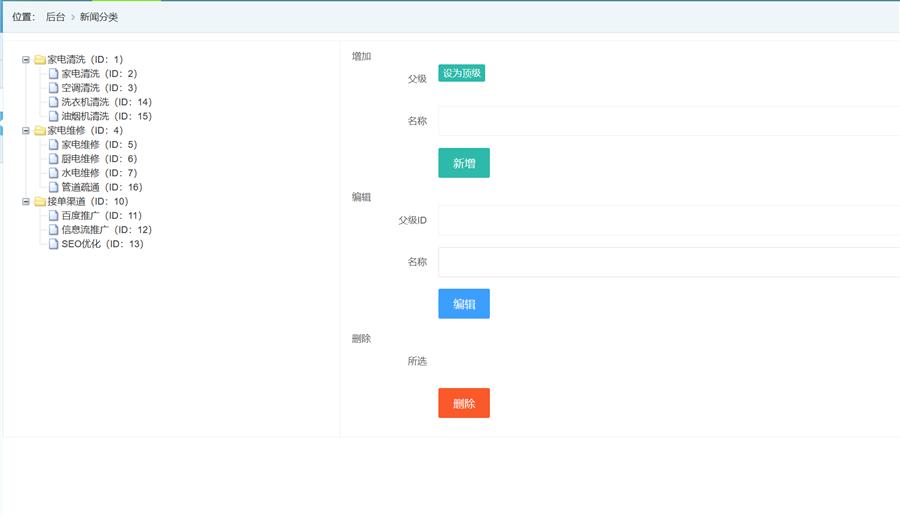
ztree分类页面代码

后台代码:
[Area("Adnn1n")]
public class CategoryController : BaseController
{
private readonly DAL.Interface.ICategory dal;
public CategoryController(ICategory dal)
{
this.dal = dal;
}
public IActionResult Index()
{
List<Model.Category> listca = dal.GetList("");
ArrayList arr = TreeTool.GetCaJson(listca);
ViewBag.ztreejson = Newtonsoft.Json.JsonConvert.SerializeObject(arr);
return View();
}
[HttpPost]
public ActionResult Add(Model.Category m)
{
try
{
if (m.Id == 0)
{
dal.Add(m);
return Json(new { code = 0, msg = "新增成功!" });
}
else
{
dal.Update(m);
return Json(new { code = 0, msg = "编辑成功!" });
}
}
catch (Exception ex)
{
return Json(new { code = 1, msg = $"出错:{ex.Message}" });
}
}
public ActionResult Delete(string ids)
{
try
{
int success = 0;
string[] ss = ids.Split(',');
foreach (var item in ss)
{
int x;
if (int.TryParse(item, out x))
{
dal.Delete(x);
success++;
}
}
return Json(new { code = 0, msg = "成功删除" + success + "条记录!" });
}
catch (Exception ex)
{
return Json(new { code = 1, msg = $"出错:{ex.Message}" });
}
}
}
前台代码:
@{
ViewBag.Title = "新闻分类";
}
<link href="~/ztree/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="~/ztree/js/jquery.ztree.core.js"></script>
<table class="layui-table">
<tr>
<td style="vertical-align:top;">
<ul id="treeDemo" class="ztree"></ul>
</td>
<td>
<fieldset>
<legend>增加</legend>
<div class="layui-form-item">
<label class="layui-form-label">父级</label>
<div class="layui-input-block">
<div id="addpname" class="layui-input-inline"></div>
<div class="layui-input-inline">
<button type="button" class="layui-btn layui-btn-xs" onclick="settop()">设为顶级</button>
</div>
</div>
<input id="addpid" type="hidden" value="0" />
</div>
<div class="layui-form-item">
<label class="layui-form-label">名称</label>
<div class="layui-input-block">
<input type="text" id="addname" name="addname" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button onclick="add()" class="layui-btn" lay-submit lay-filter="formDemo">新增</button>
</div>
</div>
</fieldset>
<fieldset>
<legend>编辑</legend>
<div class="layui-form-item">
<label class="layui-form-label">父级ID</label>
<div class="layui-input-block">
<input type="text" id="modpid" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">名称</label>
<div class="layui-input-block">
<input type="text" id="modname" required lay-verify="required" placeholder="" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button onclick="mod()" class="layui-btn layui-btn-normal" lay-submit lay-filter="formDemo">编辑</button>
</div>
</div>
</fieldset>
<fieldset>
<legend>删除</legend>
<div class="layui-form-item">
<label class="layui-form-label">所选</label>
<div id="delname" class="layui-input-block">
</div>
<input type="hidden" id="delid" value="0" />
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button onclick="del()" class="layui-btn layui-btn-danger" lay-submit lay-filter="formDemo">删除</button>
</div>
</div>
</fieldset>
</td>
</tr>
</table>
<script>
var zTreeObj;
// zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解)
var setting = {
callback: {
onClick: zTreeOnClick
}
};
// zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解)
var zNodes = @Html.Raw(ViewBag.ztreejson)
//[
// {
// name: "test1", open: true, children: [
// { name: "test1_1" }, { name: "test1_2" }]
// },
// {
// name: "test2", open: true, children: [
// { name: "test2_1" }, { name: "test2_2" }]
// }
//];
$(document).ready(function () {
zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//树结点点击
function zTreeOnClick(event, treeId, treeNode) {
console.log("id:" + treeNode.id + ",name:" + treeNode.name + ",pid:" + treeNode.pid + ",pname:" + treeNode.pname);
//新增区域里的父级是当前点击的节点,即要在当前点击的结点下添加分类
$("#addpid").val(treeNode.id);
$("#addpname").html(treeNode.caname);
//编辑区域
$('#modpid').val(treeNode.pid);
$('#modname').val(treeNode.caname);
//删除区域
$("#delname").html(treeNode.caname);
$("#delid").val(treeNode.id);
};
//设为顶级
function settop() {
$("#addpid").val(0);
$("#addpname").html('');
}
//新增
function add() {
var pid = $("#addpid").val();
var name = $('#addname').val();
if (name == "") {
alert("请输入要新增的分类名称。");
return;
}
var postdata = { Pid: pid, Caname: name };
var url = "/adnn1n/category/add";
$.post(url, postdata, function (data) {
alert(data.msg);
if (data.code == 0) {
location.reload();
}
})
}
//删除
function del() {
if (confirm('是否确认删除该分类?')) {
var id = $("#delid").val();
if (id == 0) {
alert("请选择要删除的分类。");
return;
}
var url = "/adnn1n/category/delete?ids=" + id;
$.get(url, function (data) {
alert(data.msg);
if (data.code == 0) {
location.reload();
}
})
}
}
//编辑
function mod() {
var id = $('#delid').val();
if (id == 0) {
alert("请选择要编辑的分类。");
return;
}
var name = $("#modname").val();
if (name == "") {
alert("请输入要编辑的分类名称。");
return;
}
var pid = $('#modpid').val();
if (pid == "") {
alert("请输入pid。");
return;
}
var postdata = { Id: id, Caname: name, Pid: pid };
var url = "/adnn1n/category/add";
$.post(url, postdata, function (data) {
alert(data.msg);
if (data.code == 0) {
location.reload();
}
})
}
</script>
那个treetool类是自己写的一个工具,用递归取数据拼接成ztree需要的JSON结构
using JCT.Model;
using System.Collections;
namespace JCT.Web.Models
{
public class TreeTool
{
#region kendon-dropdowntree
//public static string GetTreeJson_kendo(List<Category> list)
//{
// List<TreeNode_kendo> list_return = new List<TreeNode_kendo>();
// var top = list.Where(a => a.Pid == 0);
// foreach (var item in top)
// {
// TreeNode_kendo node = new TreeNode_kendo()
// {
// id = item.Id,
// caname = item.CaName,
// };
// DiGuiAdd_kendo(node, list);
// list_return.Add(node);
// }
// return Newtonsoft.Json.JsonConvert.SerializeObject(list_return);
//}
//private static void DiGuiAdd_kendo(TreeNode_kendo node, List<Category> list)
//{
// var sub = list.Where(a => a.Pid == node.id);
// if (sub.Count() == 0)
// {
// return;
// }
// List<TreeNode_kendo> list_sub = new List<TreeNode_kendo>();
// foreach (var item2 in sub)
// {
// TreeNode_kendo node2 = new TreeNode_kendo()
// {
// id = item2.Id,
// caname = item2.CaName,
// };
// DiGuiAdd_kendo(node2, list);
// list_sub.Add(node2);
// }
// node.items = list_sub;
//}
#endregion
#region ztree
/// <summary>
/// 用于分类管理页面的树,显示分类ID
/// </summary>
/// <param name="listca"></param>
/// <returns></returns>
public static ArrayList GetCaJson(List<Model.Shop_category> listca)
{
ArrayList arr = new ArrayList();
var top = listca.Where(a => a.Pid == 0);
foreach (var item in top)
{
Model.CaZtree tree1 = new Model.CaZtree()
{
id = item.id,
name = item.caname + "(ID:" + item.Id + ")",
caname = item.caname,
pid = 0,
pname = "",
children = null,
};
DiGuiAddChildren(listca, tree1);
arr.Add(tree1);
}
return arr;
}
/// <summary>
/// 递归添加下级分类
/// </summary>
/// <param name="listca"></param>
/// <param name="tree1"></param>
/// <exception cref="NotImplementedException"></exception>
private static void DiGuiAddChildren(List<Shop_category> listca, CaZtree tree1)
{
var sub = listca.Where(a => a.Pid == tree1.id);
if (sub.Count() > 0)
{
tree1.children = new List<CaZtree>();
}
foreach (var item in sub)
{
Model.CaZtree tree2 = new CaZtree()
{
id = item.id,
name = item.caname + "(ID:" + item.id + ")",
caname = item.caname,
pid = tree1.id,
pname = tree1.name,
children = null,
};
DiGuiAddChildren(listca, tree2);
tree1.children.Add(tree2);
}
}
#endregion
}
}
ztree 下载:http://image.niunan.net/zTree_v3-master.zip
官网:https://www.treejs.cn/v3/main.php#_zTreeInfo