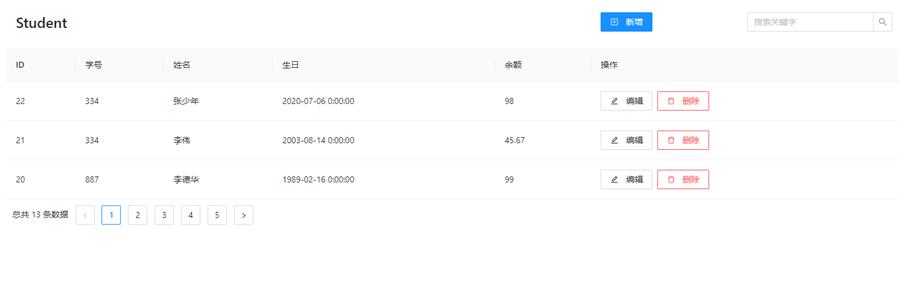
Ant for Blazor做单个表的增删查改
2024年02月27日花了一天时间弄出来了,基本弄好了,vs2022+blazor server+net8,引用的AntDesign版本是0.17.4
代码里的model和repository是用自己牛腩代码生成器生成的东西,sqlsugar的,记得在program里注入就好
相关代码:
@page "/Student"
@using System.Text.Json
@inject IMessageService _message
@inject ModalService _modalService
@inject DAL.IRepository<Model.Student,int> _repository;
<div style="padding:10px;">
<Table TItem="Model.Student" DataSource="@datalist" @bind-PageSize="pageSize">
<TitleTemplate>
<GridRow>
<GridCol Span="16">
<Title Level="3">Student</Title>
</GridCol>
<GridCol Span="4">
<Button Type="primary" Icon="@IconType.Outline.PlusSquare" @onclick="PopAdd">新增</Button>
</GridCol>
<GridCol Span="4">
<Search @bind-Value="searchKey" Placeholder="搜索关键字" OnSearch="HandleSearch" />
</GridCol>
</GridRow>
</TitleTemplate>
<ChildContent>
<PropertyColumn Title="ID" Property="c=>c.Id">
</PropertyColumn>
<PropertyColumn Title="学号" Property="c=>c.StuNo"></PropertyColumn>
<PropertyColumn Title="姓名" Property="c=>c.StuName">
</PropertyColumn>
<PropertyColumn Title="生日" Property="c=>c.Birthday">
</PropertyColumn>
<PropertyColumn Title="余额" Property="c=>c.Balance">
</PropertyColumn>
<ActionColumn Title="操作">
<Space>
<SpaceItem>
<Button Icon="@IconType.Outline.Edit" @onclick="(()=>Edit(context.Id))">编辑</Button>
</SpaceItem>
<SpaceItem>
<Button Danger Icon="@IconType.Outline.Delete" @onclick="(()=>Delete(context.Id))">删除</Button>
</SpaceItem>
</Space>
</ActionColumn>
</ChildContent>
<PaginationTemplate>
<div style="margin:10px;">
<Pagination ShowTotal=showTotal Total="total" PageSize="pageSize" OnChange="HandlePageChange" />
</div>
</PaginationTemplate>
</Table>
<Modal Title="@popTitle"
@bind-Visible="@_visible"
OnOk="@HandleOk">
<Form Model="@model"
LabelColSpan="8"
WrapperColSpan="16">
<FormItem Label="学号">
<Input @bind-Value="@context.StuNo" />
</FormItem>
<FormItem Label="姓名">
<Input @bind-Value="@context.StuName" />
</FormItem>
<FormItem Label="生日">
<DatePicker @bind-Value="@context.Birthday" />
</FormItem>
<FormItem Label="余额">
<AntDesign.InputNumber @bind-Value="@context.Balance"></AntDesign.InputNumber>
</FormItem>
</Form>
</Modal>
</div>
@code {
Func<PaginationTotalContext, string> showTotal = ctx => $"总共 {ctx.Total} 条数据";
private List<Model.Student> datalist = new List<Model.Student>();
private Model.Student model = new Model.Student();
bool _visible = false;
private int total = 0; //总记录数
private int pageIndex = 1; //第几页
private int pageSize = 3; //每页显示多少条数据
private string popTitle = "新增";
private string searchKey = "";
//页面初始化方法
protected override void OnInitialized()
{
base.OnInitialized();
BindListData();
}
//显示分页数据
public void BindListData()
{
var q = _repository.GetAll();
q = q.Where(a => a.StuName.Contains(searchKey));
total = q.Count();
datalist = q.OrderByDescending(a=>a.Id).ToPageList(pageIndex, pageSize);
StateHasChanged();
}
//弹出新增的框框
public void PopAdd()
{
popTitle = "新增";
_visible = true;
model = new Model.Student();
}
//新增,编辑
private async Task HandleOk(MouseEventArgs e)
{
try
{
if (string.IsNullOrEmpty(model.StuNo) || string.IsNullOrEmpty(model.StuName))
{
throw new Exception("请把学号和姓名填写完整。");
}
Console.WriteLine($"提交的数据:{JsonSerializer.Serialize(model)}");
if (model.Id == 0)
{
_repository.Insert(model);
_message.Info("新增成功!");
}
else
{
_repository.Update(model);
_message.Info("编辑成功!");
}
_visible = false;
BindListData();
}
catch (Exception ex)
{
_visible = true;
_message.Error("出错:" + ex.Message);
}
}
//分页点击
public void HandlePageChange(PaginationEventArgs e)
{
pageIndex = e.Page;
BindListData();
}
//显示删除确认框
private void Delete(int id)
{
_modalService.Confirm(new ConfirmOptions()
{
Title = "是否确认删除?",
Content = "ID为【" + id + "】的数据!",
OnOk = (e) =>
{
Console.WriteLine("删除:"+id);
_repository.Delete(a => a.Id == id);
BindListData();
_message.Info("删除成功!");
return Task.CompletedTask;
},
OkType = "danger",
});
}
//显示编辑的框框
public void Edit(int id)
{
popTitle = "编辑";
model = _repository.FirstOrDefault(a => a.Id == id);
_visible = true;
}
//查询
public void HandleSearch()
{
pageIndex = 1;
BindListData();
}
}